Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are probably the most effective kinds of digital advertising, offering a visually impactful strategy to capture the attention of online users. Whether you're advertising on websites, social networking, or within mobile apps, comprehending the common banner sizes is important for creating ads that display properly and perform well across a variety of devices.
In the guide, we’ll walk you through the most common your banner sizes, guidelines for designing effective banner ads, and the ways to optimize them to your campaigns.
What Are Banner Ads?
Banner ads really are a form of display advertising that typically appear as images or animated graphics on websites online, apps, or social media marketing platforms. These ads are made to catch the user’s eye and get them to click right through to a landing page, product page, and other parts of an internet site.
Banner ads are available in many different sizes, and choosing the right dimension is crucial for making certain your ads look wonderful and function effectively across all platforms.
Standard Banner Ad Sizes
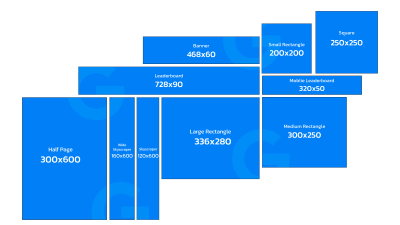
There are several standard your banner sizes that are widely accepted through the advertising industry. These sizes are optimized for display on desktop, tablet, and cellular devices, and using them can improve the chances of the ads performing well. Below are the most common and effective your banner sizes:
1. Leaderboard (728 x 90 pixels)
Where it appears: Typically placed on top of websites or inside the header section.
Best for: High visibility; just the thing for desktop users. This dimensions are ideal for placing at the top of a page, where users can observe it without scrolling.
Why it really works: Leaderboard ads are some of the most popular banner sizes because of their prime location on websites online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems like: Commonly put into the content area of an online site, either between text or near images.
Best for: Both desktop and cellular devices. Often used in content-heavy environments.
Why it functions: This size offers a good balance between visibility and subtlety. It’s sufficient to catch attention but small enough to blend into content without having to be intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems like: Typically positioned on the side of websites, frequently a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it truely does work: This advertising size is suitable for longer-term visibility as users scroll down a page. The vertical layout may be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it appears: This is among the older ad formats but still widely used on certain websites.
Best for: Desktop displays, often put into the header or footer of an online site.
Why it works: Although less prominent than larger banners, the 468 x 60 format is often found in more minimalistic designs or on websites with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems: Typically used in the content or sidebar of an internet site.
Best for: High visibility and engagement, offering more space for creative content.
Why it functions: The half-page ad size is ideal for grabbing attention without having to be too large or intrusive. It offers more room for messaging and visual elements, rendering it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it appears: Optimized for cellular devices, typically displayed on top of mobile web pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where real estate property is limited. It’s compact but still offers enough space to speak key messages.
7. Square (250 x 250 pixels)
Where it seems: This compact dimension is commonly used in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you need to avoid overwhelming the user which has a large ad.
Why it really works: Square ads are versatile and will fit seamlessly in a variety of website layouts. It’s a great option for a far more subtle but nonetheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems: Typically shown on mobile phones as a small, clickable banner at the bottom of the screen.
Best for: Mobile ads, specially when space are at a premium.
Why it works: This banner size is ideal for minimalistic, straightforward messaging, particularly when your goal is always to direct users to your mobile-optimized landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it appears: Often placed towards the top of a webpage, above the fold, or even in large content areas.
Best for: Desktop devices, typically online with ample space for larger ads.
Why it works: This larger format grabs attention immediately and is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner advertising are competitive with possible, follow these design recommendations:
1. Keep It Simple
While it could be tempting to cram too much info online into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is often more effective than overwhelming the viewer with an excessive amount of information.
2. Make Your Branding Stand Out
Your advertising should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align with all the tone and type of your business to be sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is a vital part of your banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action should be clear, compelling, and simple to spot.
4. Optimize for Mobile Devices
A large part of users see the internet on cellular devices, so it’s essential to make sure your banner advertising are optimized for mobile viewing. Make sure your text is legible on smaller screens as well as the design works well with all the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs provides insights into what works best to your audience. Try testing different formats and adjusting your design depending on performance metrics like click-through rates (CTR) and conversions.
Banner ads certainly are a powerful tool in online marketing, and using the proper size and format is vital for maximizing their effectiveness. By knowing the standard your banner sizes, including Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), it is possible to ensure that your ads look good and succeed across all devices.